Анна Плахотникова, корректор-тестировщик в LEVEL
Я отвечаю за контроль качества курсов: вычитываю сценарий, проверяю дизайн, тестирую прототип и оставляю рекомендации к улучшению. За два года через меня прошло 150 курсов.
Опыт показывает: чем раньше заметить ошибку, тем проще ее устранить. И наоборот. Например, если недочеты в сценарии обнаружить в собранном курсе, придется все переделывать. А это время и деньги.
В статье расскажу о типичных ошибках при создании курсов и подскажу, как исправить. Используйте её как чеклист, чтобы проверить свой курс и в дальнейшем не тратить силы на доработку.
 Перегрузили слайд информацией
Перегрузили слайд информацией
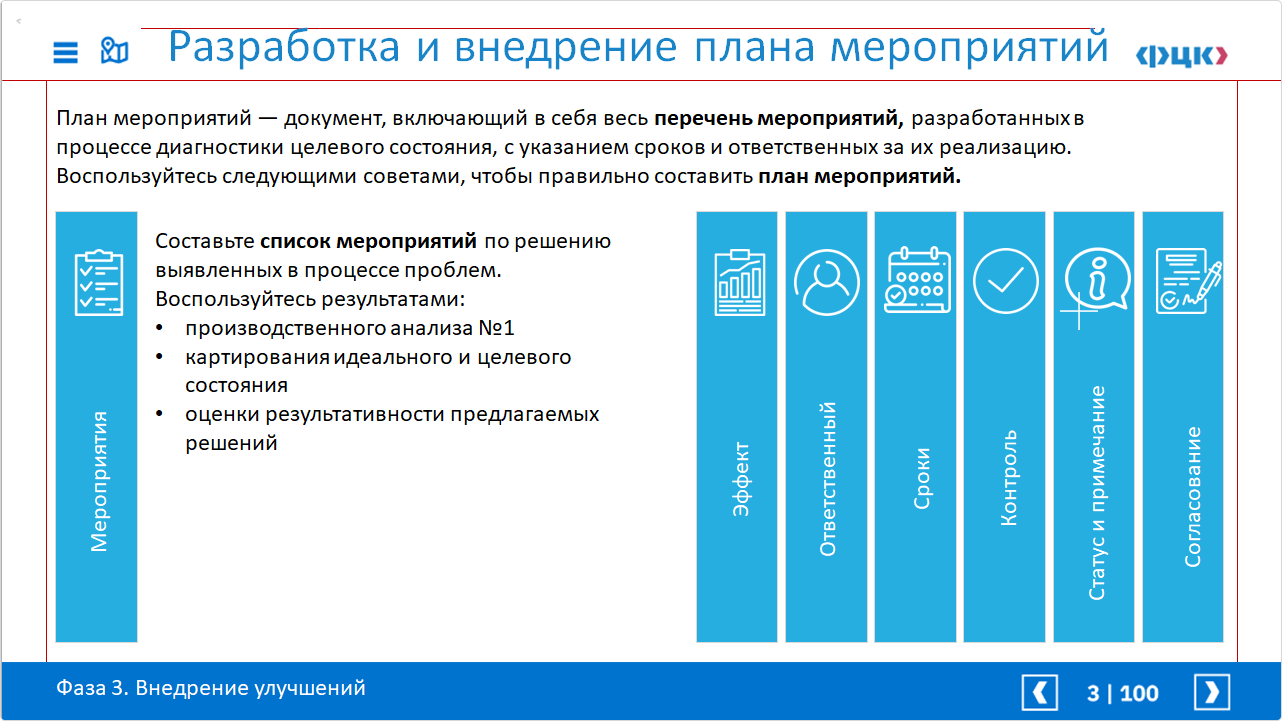
В чем ошибка. Учёные называют это когнитивной нагрузкой — когда на слайде слишком много текста, картинок и шрифтов. В этом случае ученику тяжело найти главное — приходится вгрызаться в текст. Не каждый на это готов.

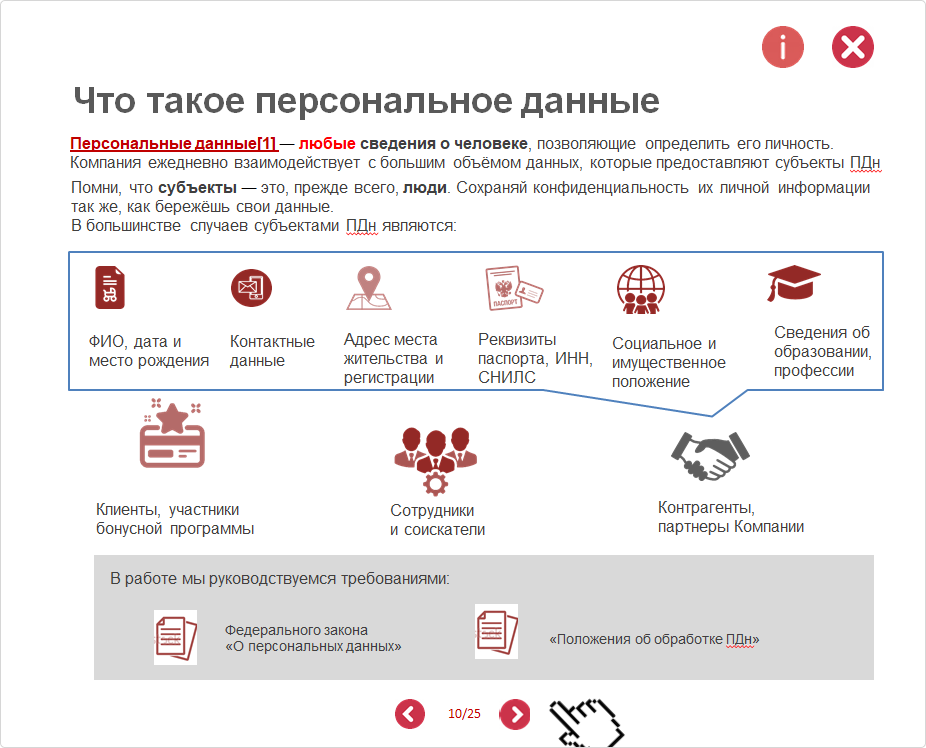
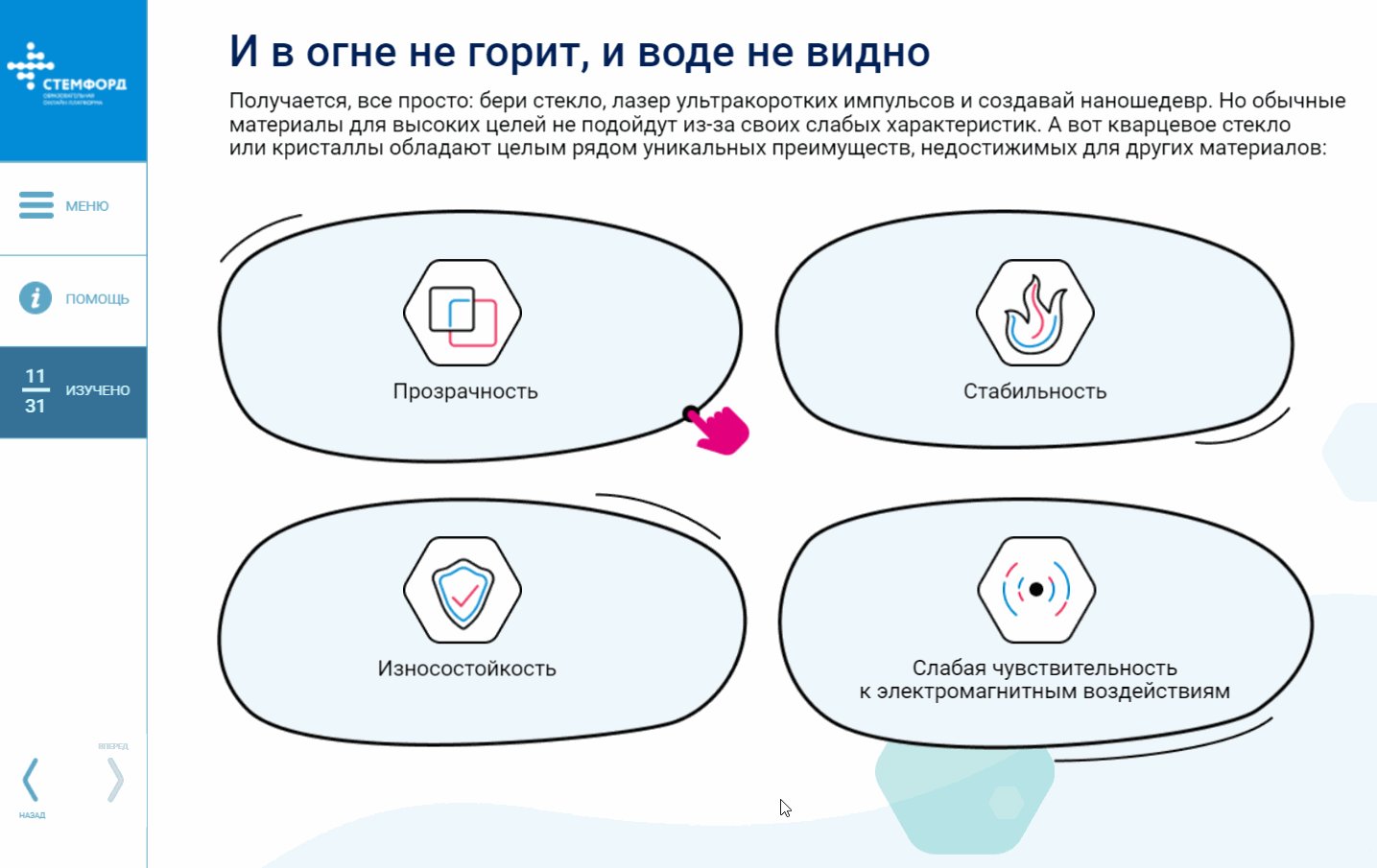
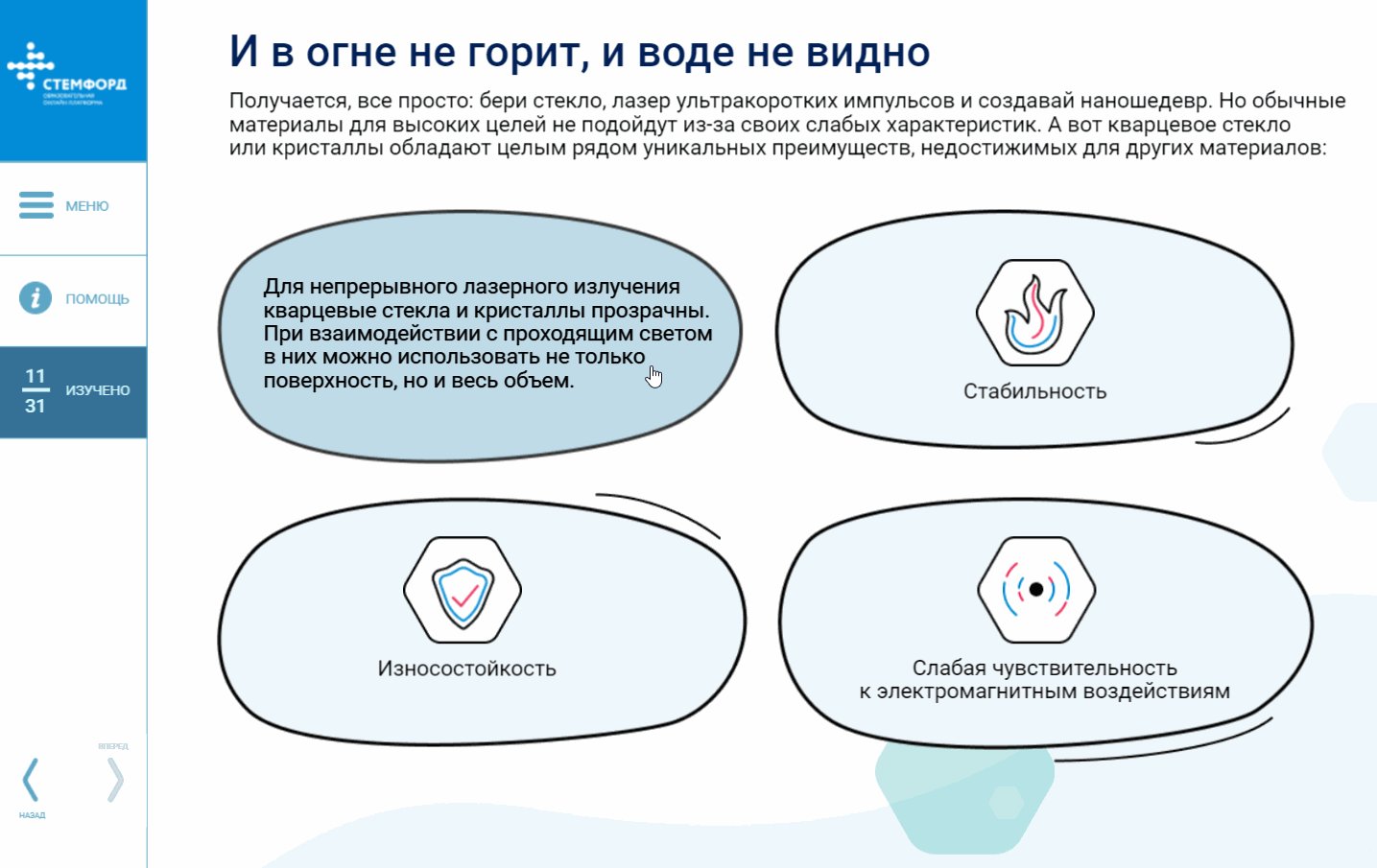
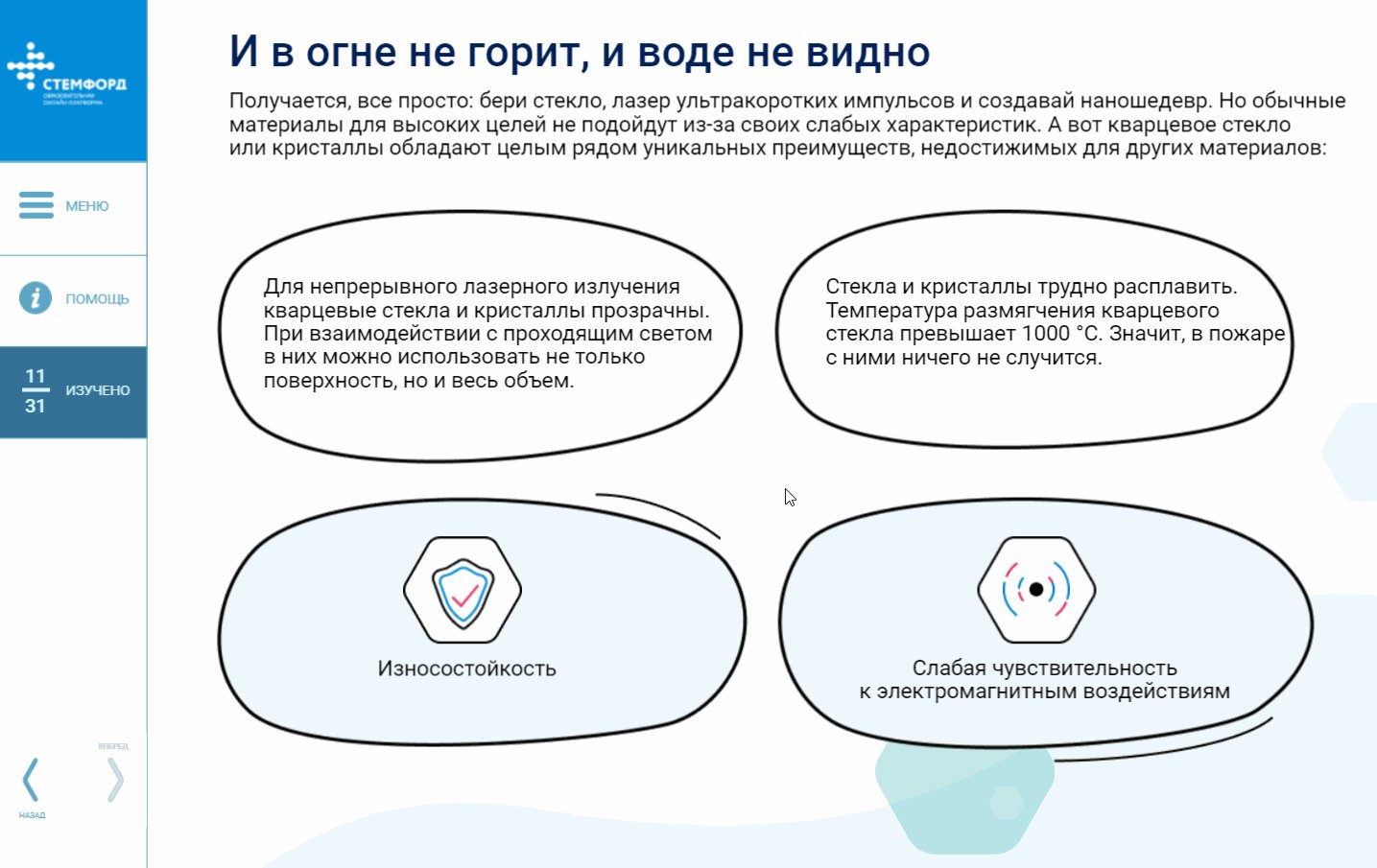
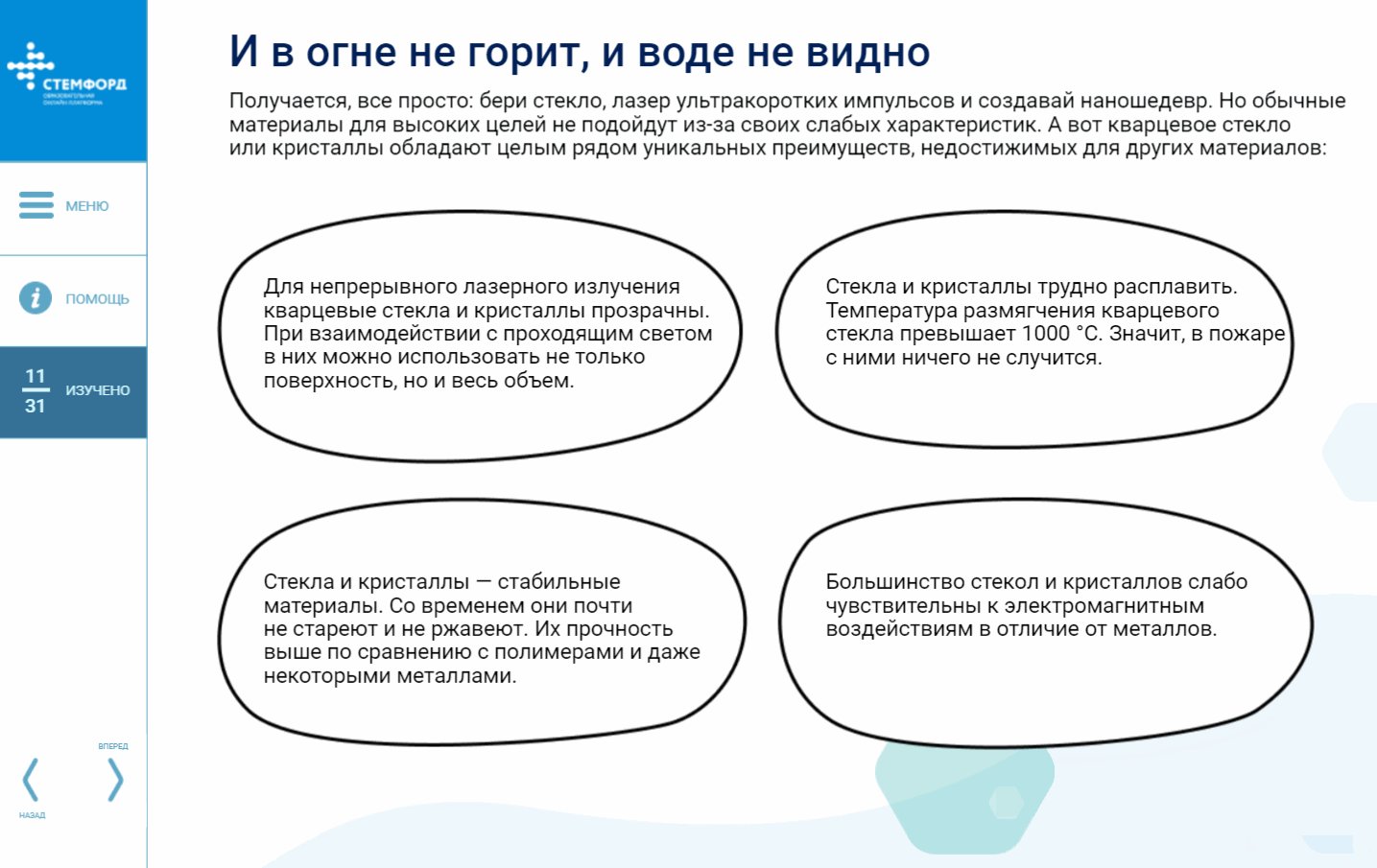
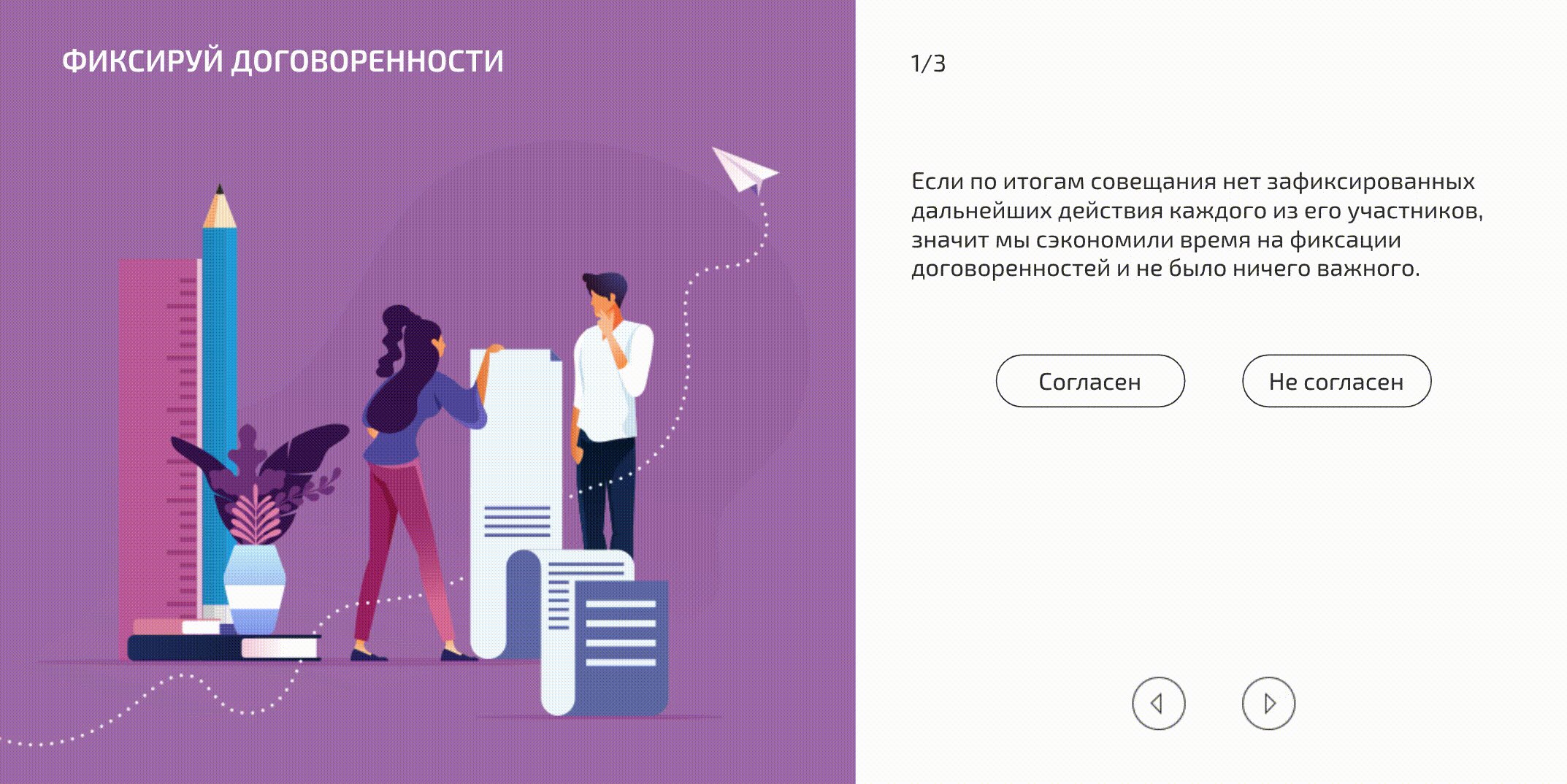
На слайде беспорядок: много текста, разные шрифты, перебор с иконками
Как исправить. Распределить контент равномерно: перенести часть текста на другой слайд, убрать лишнее или убрать второстепенную информацию во всплывающие подсказки.

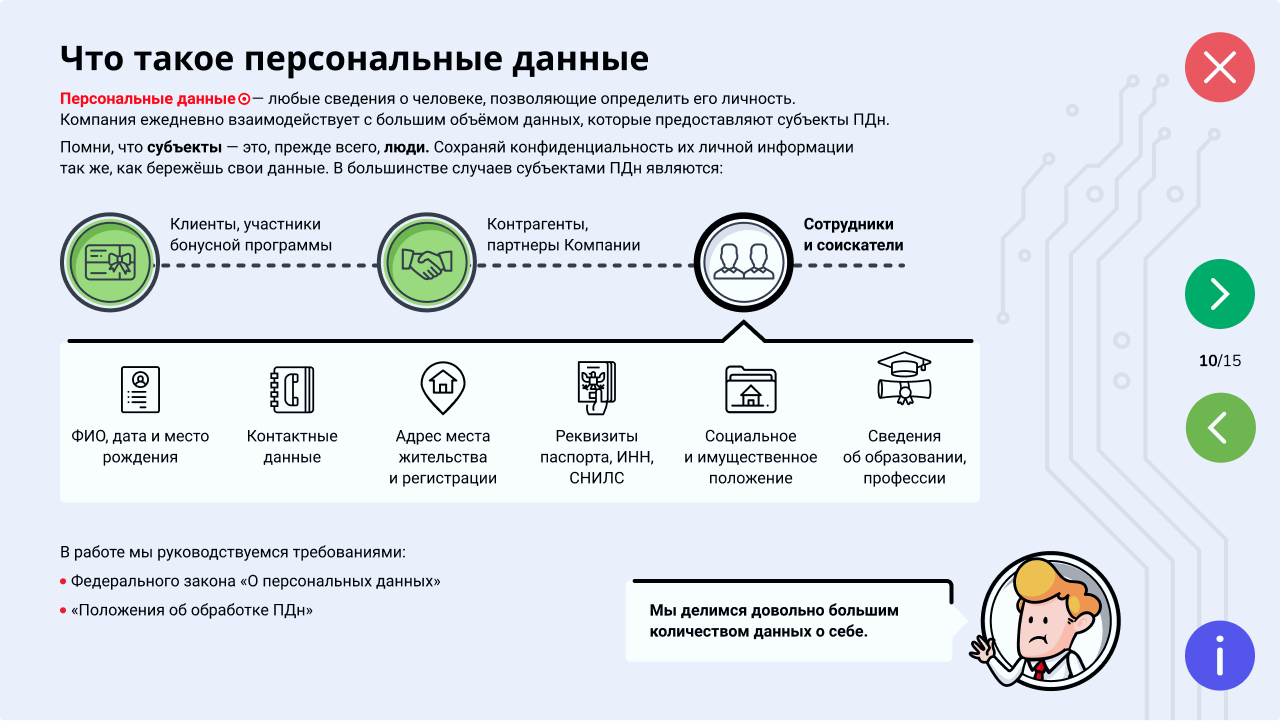
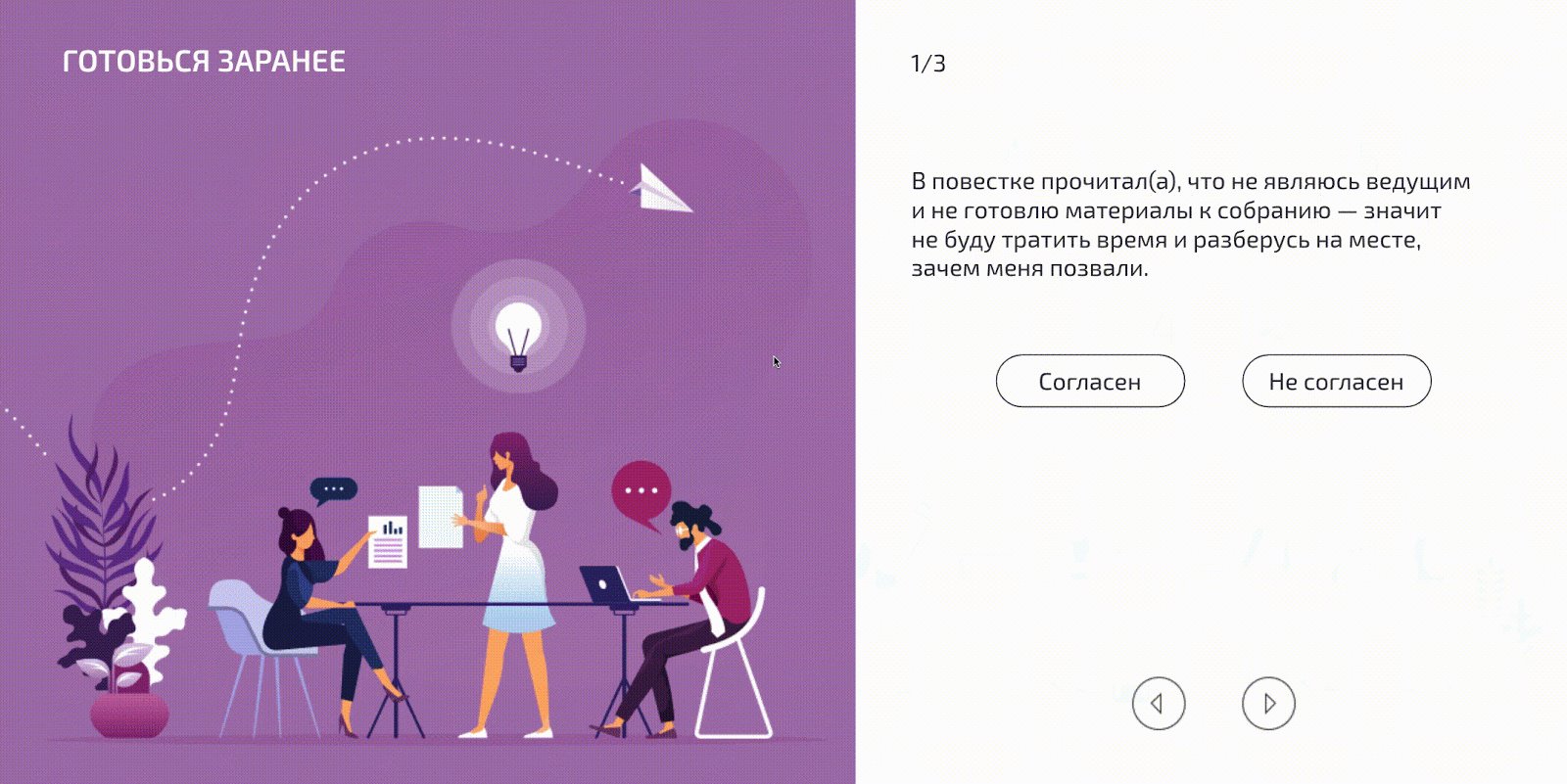
Мы удалили иконки документов и перекомпоновали слайд ― табы и их составляющие поменяли местами. Стало более структурированно.
 Заголовок не в мире читателя
Заголовок не в мире читателя
В чем ошибка. Заголовок привлекает внимание к теме и помогает ученику взвешенно принять решение: изучить материал или нет. Если заголовок абстрактный, ученику не понятно, для чего проходить курс.

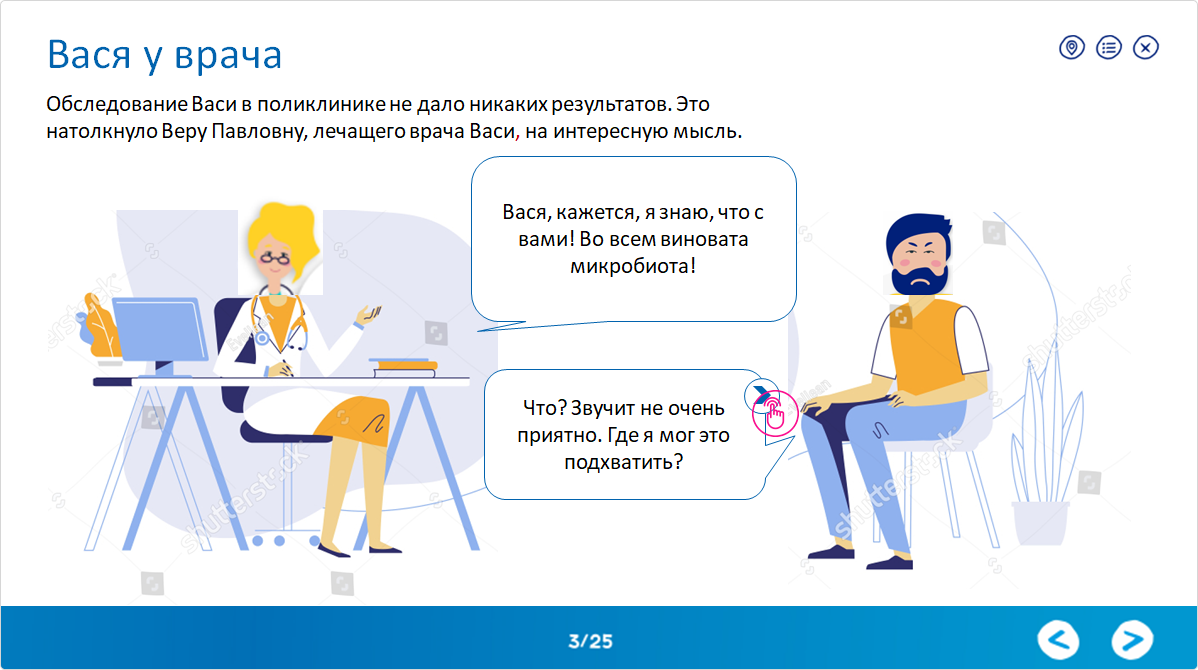
В заголовке нет ценной информации
Как исправить. Если хотите, чтобы сотрудник погрузился в курс, вызовите в нём желание его пройти. Для этого заголовок должен звучать конкретно и обещать что-то интересное ученику.

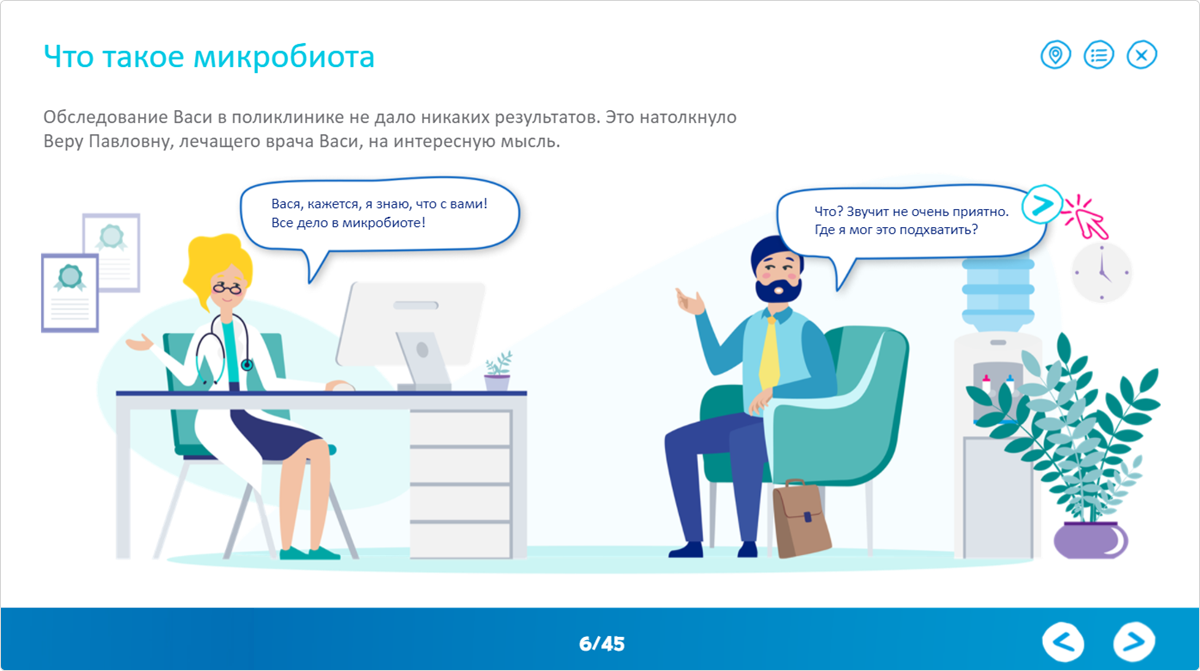
Переформулировали заголовок в соответствии с темой курса. Теперь понятно, о чем пойдет речь далее
 Нерабочие анимации
Нерабочие анимации
В чем ошибка. Вы сделали в курсе красивые анимации. Они достойно выглядят на компьютере, но не работают на планшетах и телефонах.

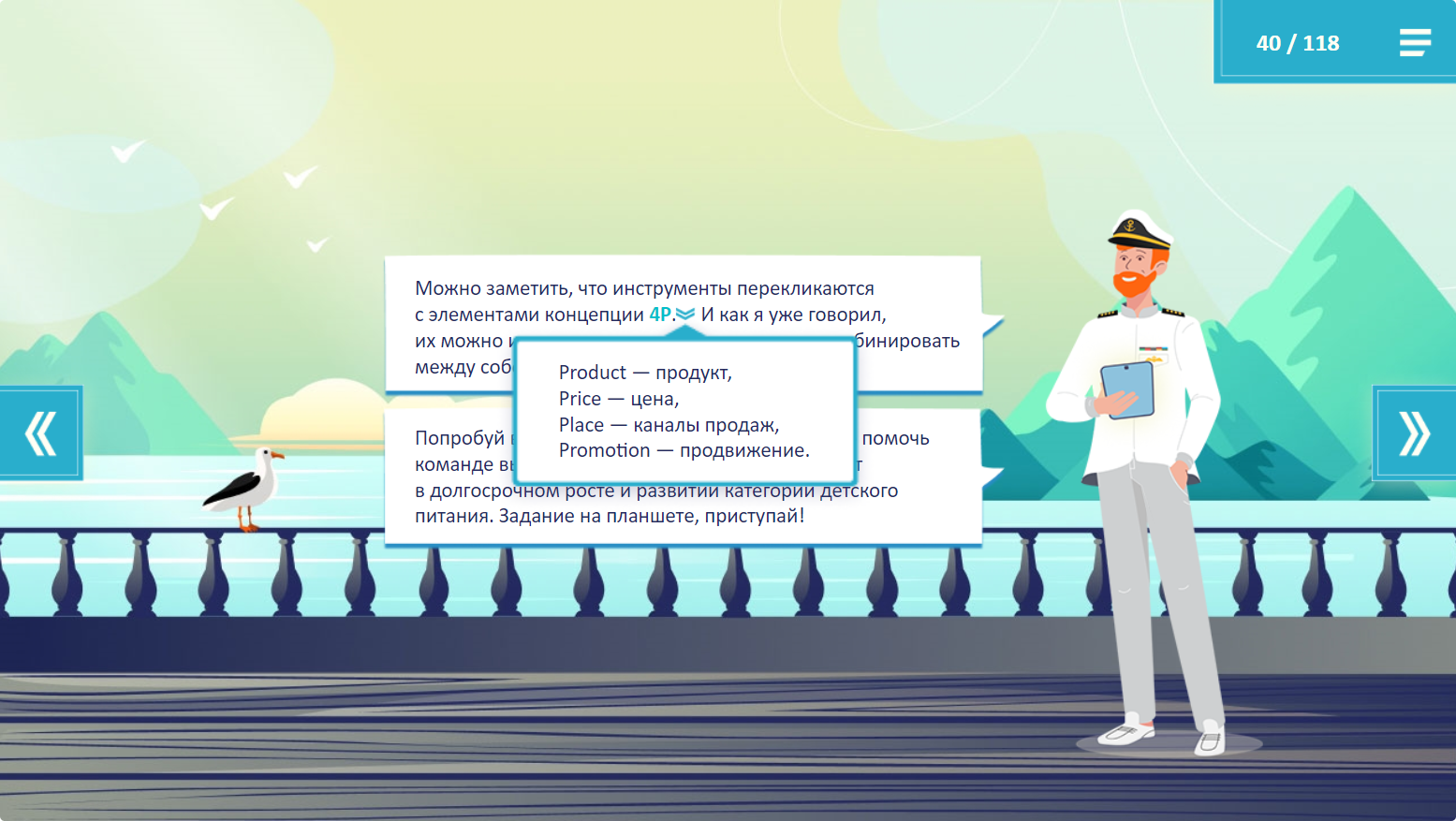
Смотрим курс на ПК. Всплывающая подсказка работает при наведении курсора. Если его убрать, подсказка исчезнет

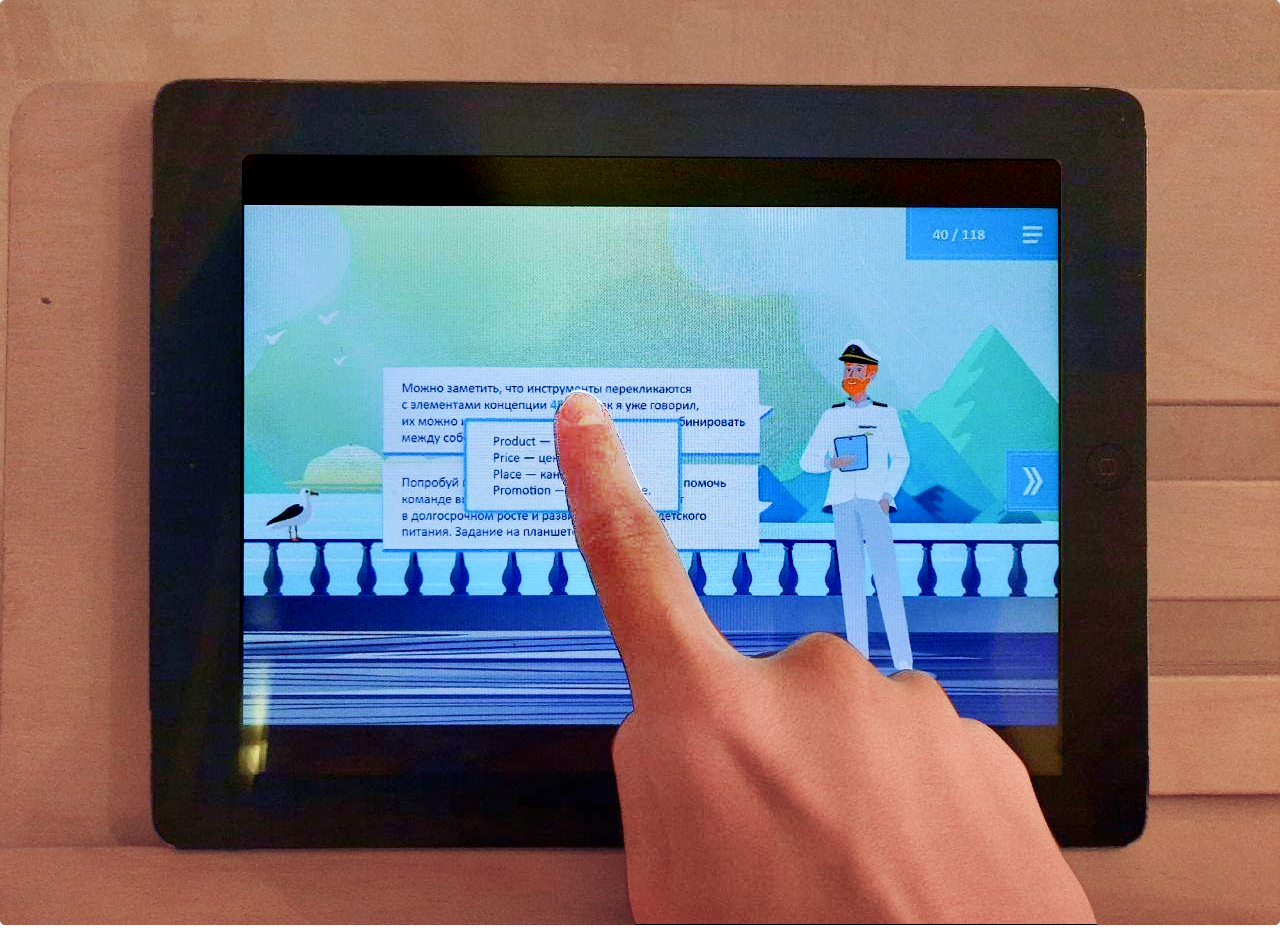
Оказалось, курс будут проходить на планшете. Вместо курсора нажимаем на подсказку пальцем, и он перекрывает половину текста ― его невозможно прочесть. Если палец убрать, подсказка исчезнет, а пояснения никто не прочитает
Как исправить. Заранее изучите, на каком устройстве чаще всего пользователи будут проходить курс. Только после этого создавайте интерактив. Такие ошибки лучше предвидеть на этапе проектирования. Переделать готовый курс тяжелее и дольше

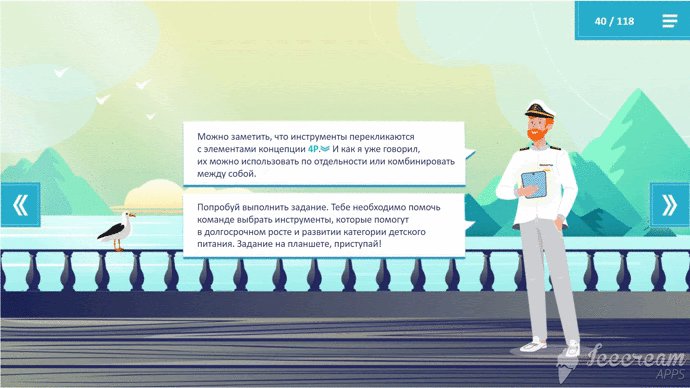
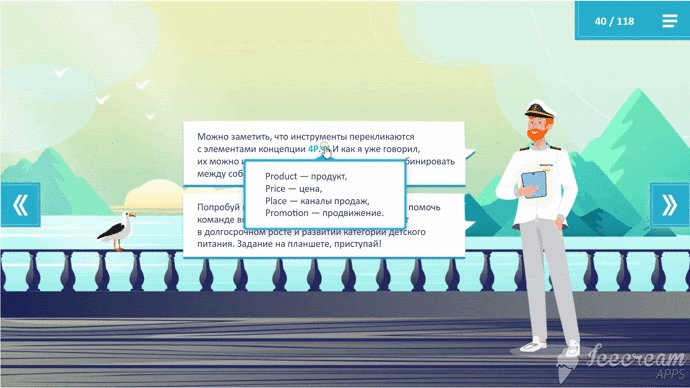
Изменили механику всплывающих подсказок. Теперь подсказка появляется при нажатии на слово
 Заставили пользователя делать лишние клики
Заставили пользователя делать лишние клики
В чем ошибка. Интерактив в курсах полезен, если он вовлекает в обучение и помогает доступнее объяснить тему. Бесполезные анимации и лишние клики раздражают ученика.

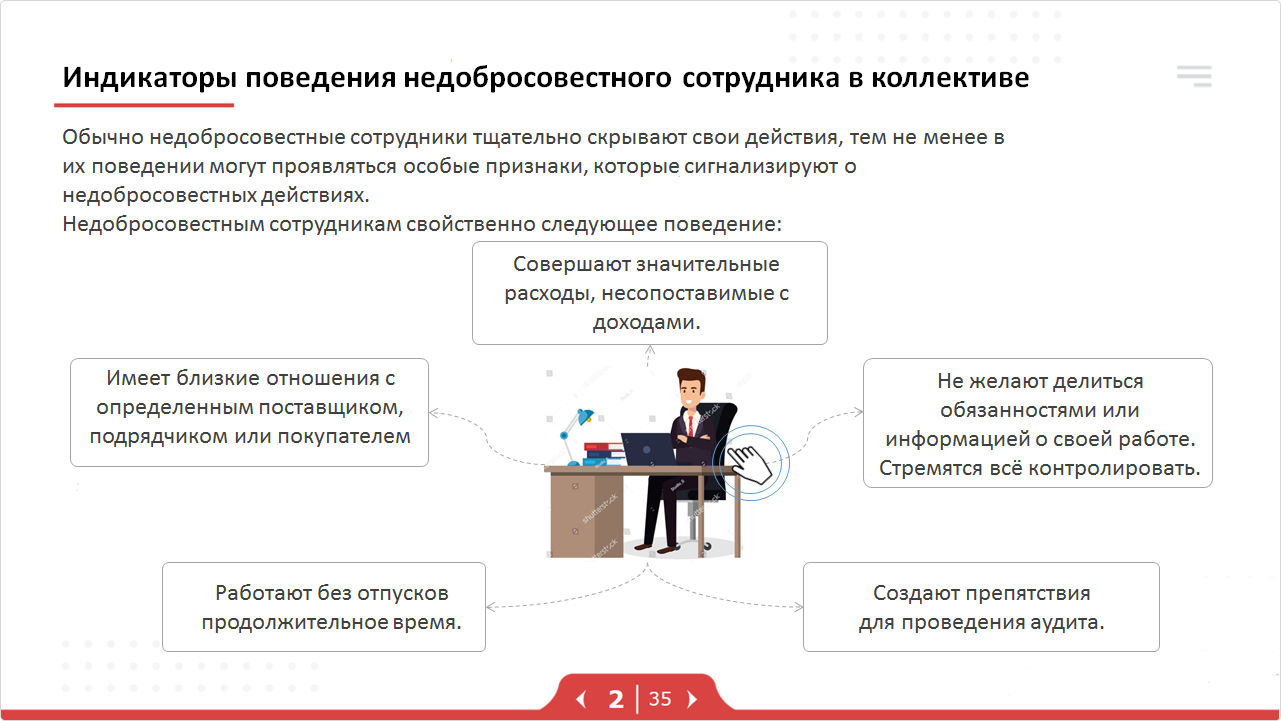
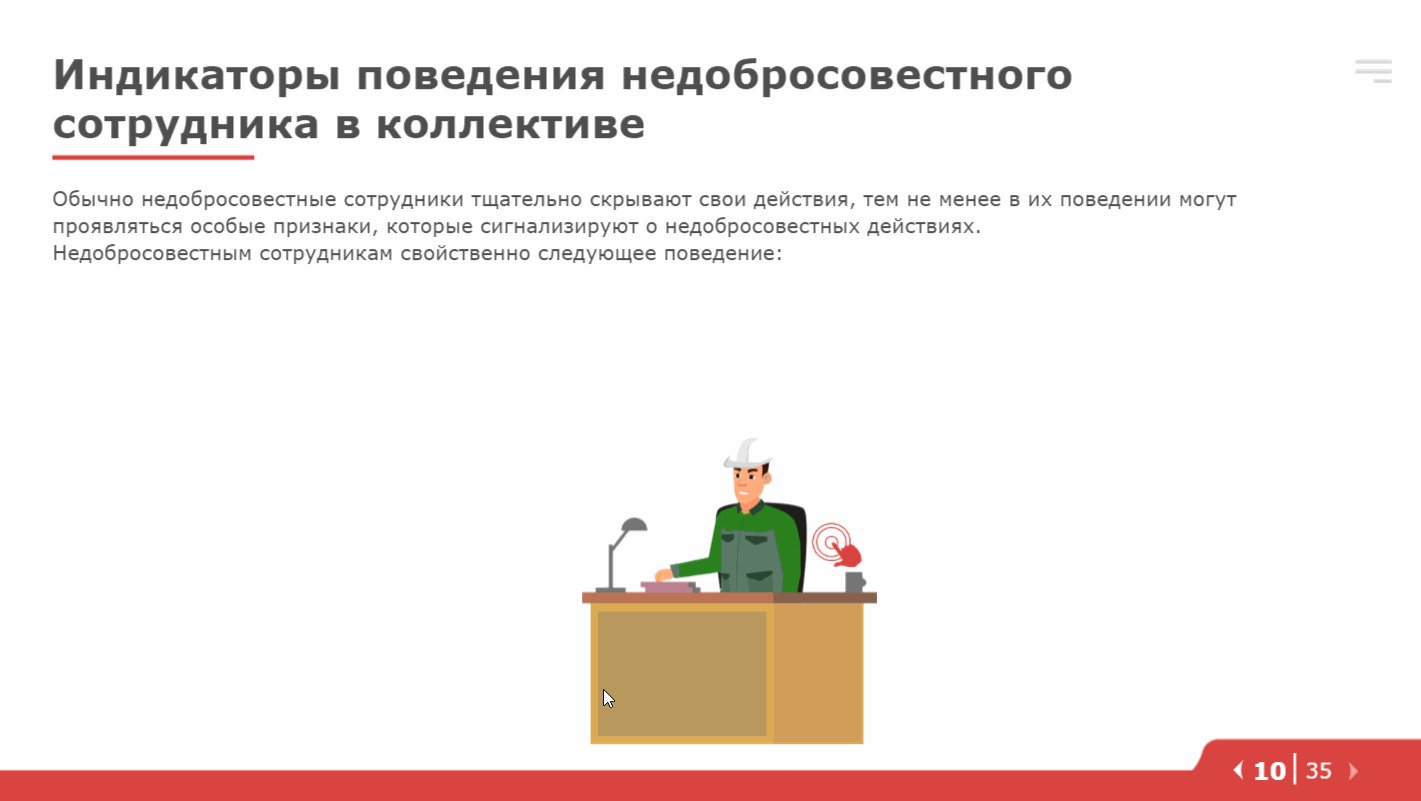
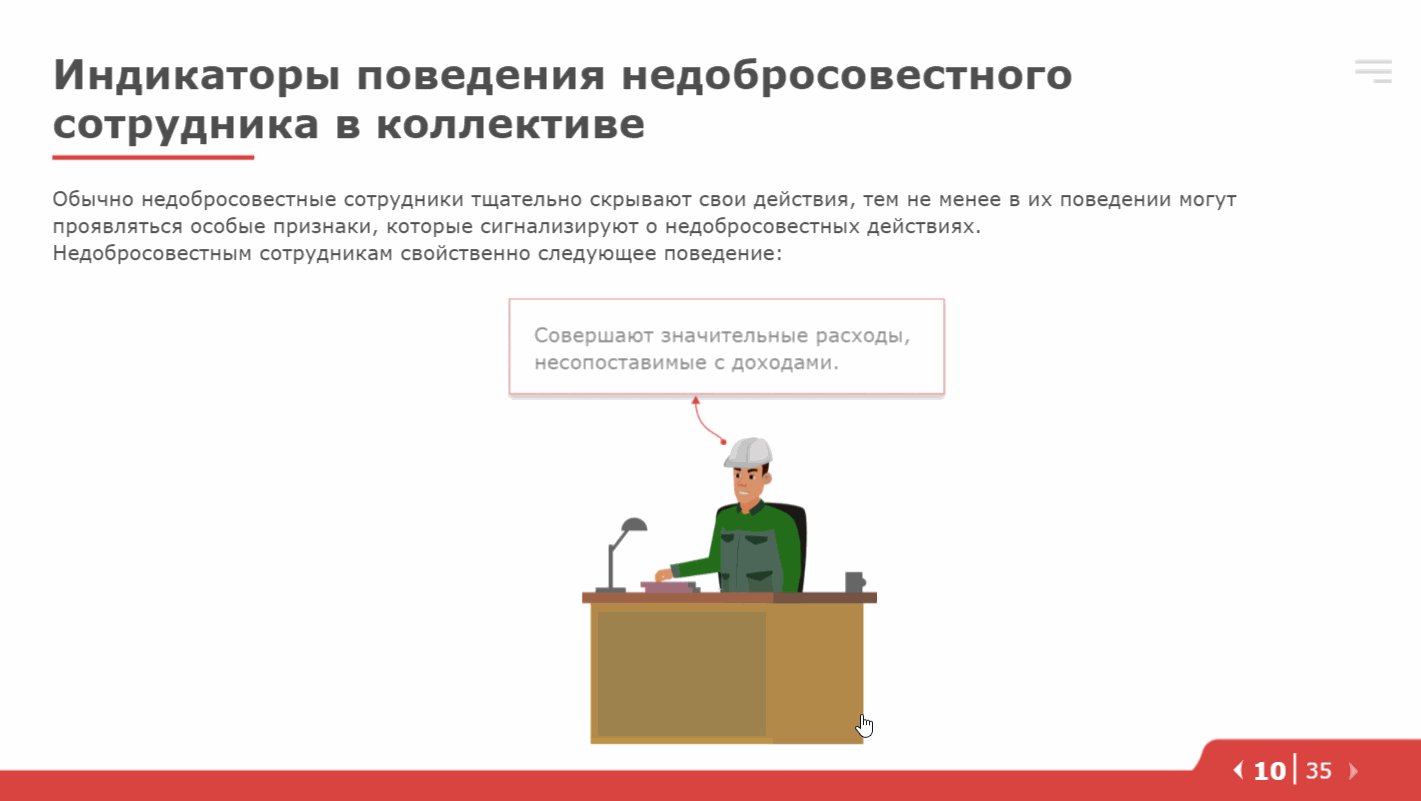
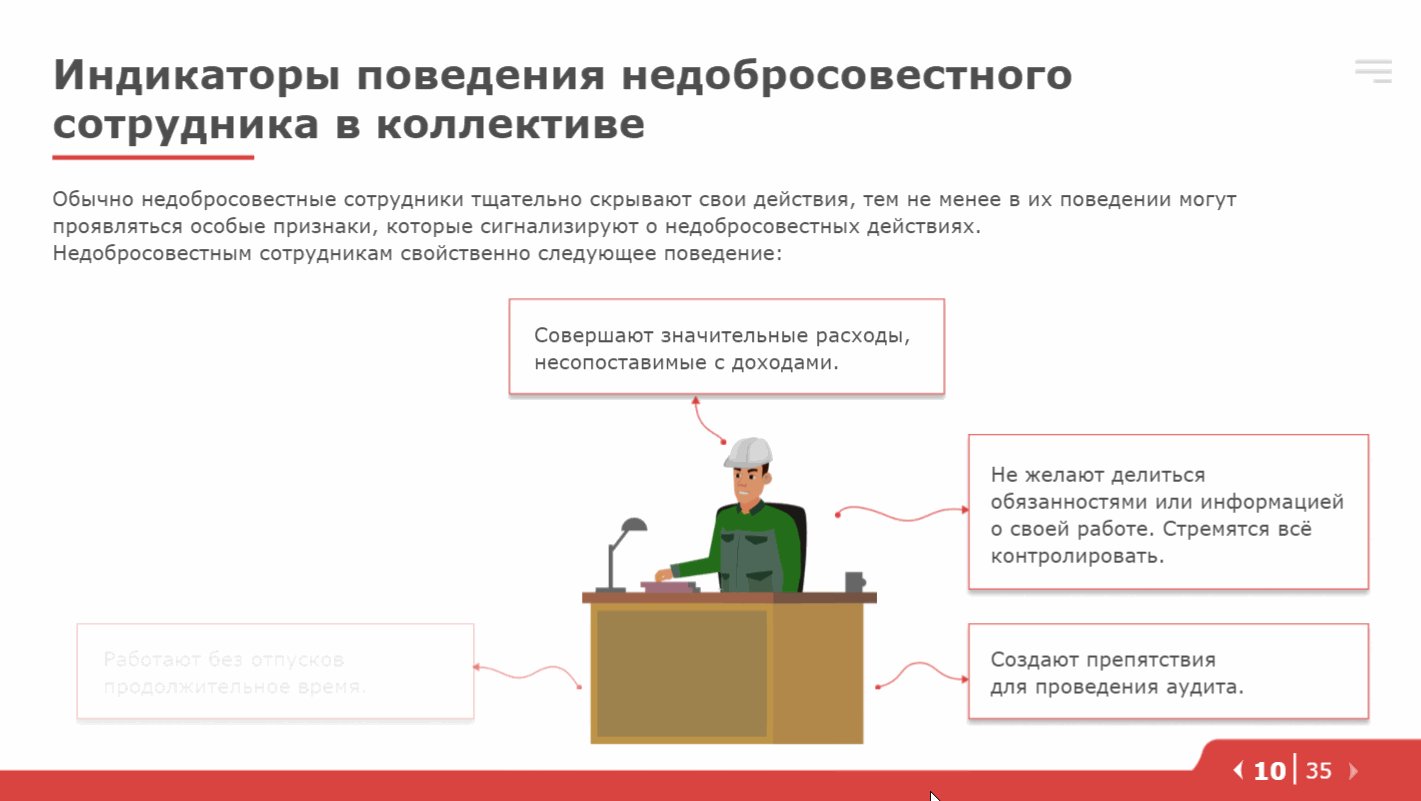
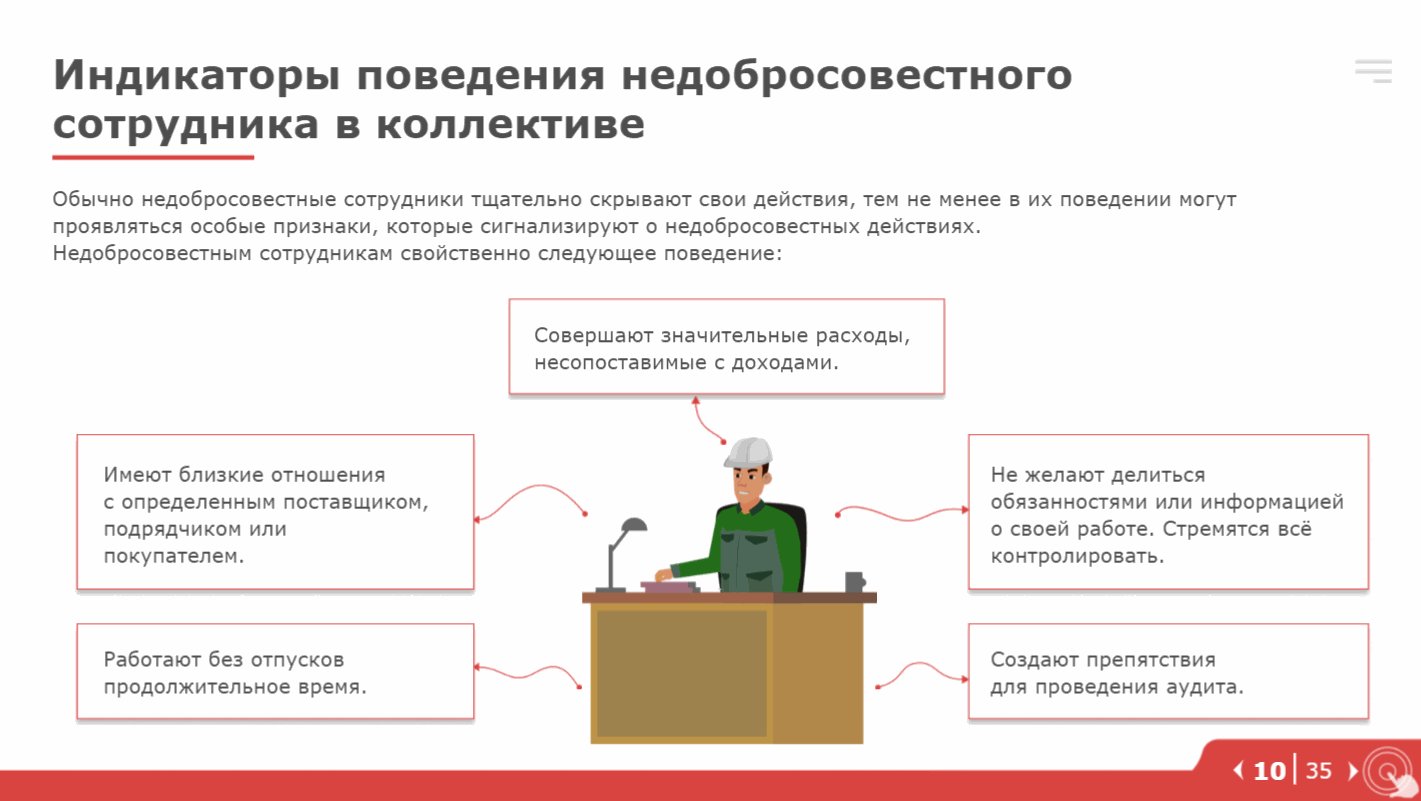
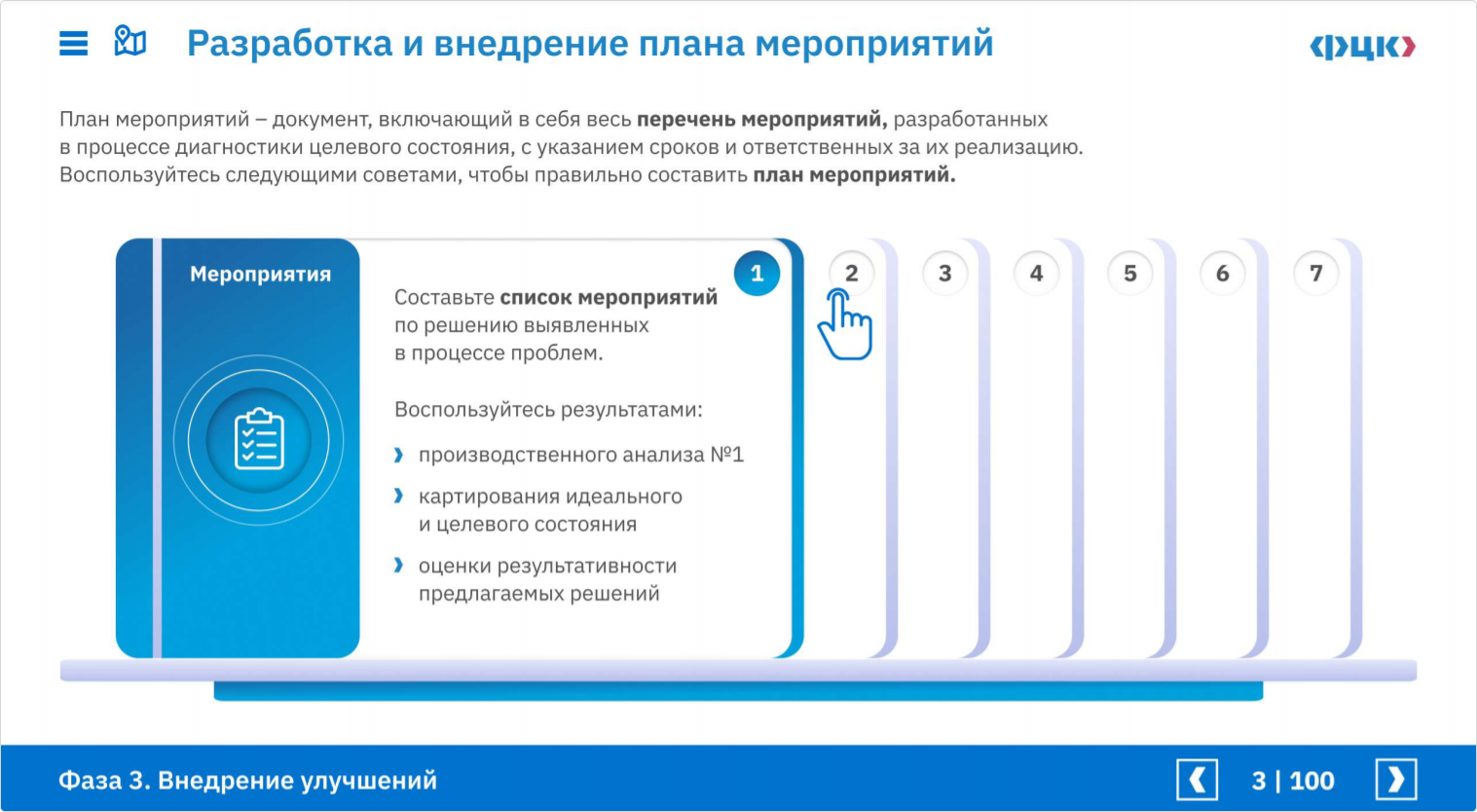
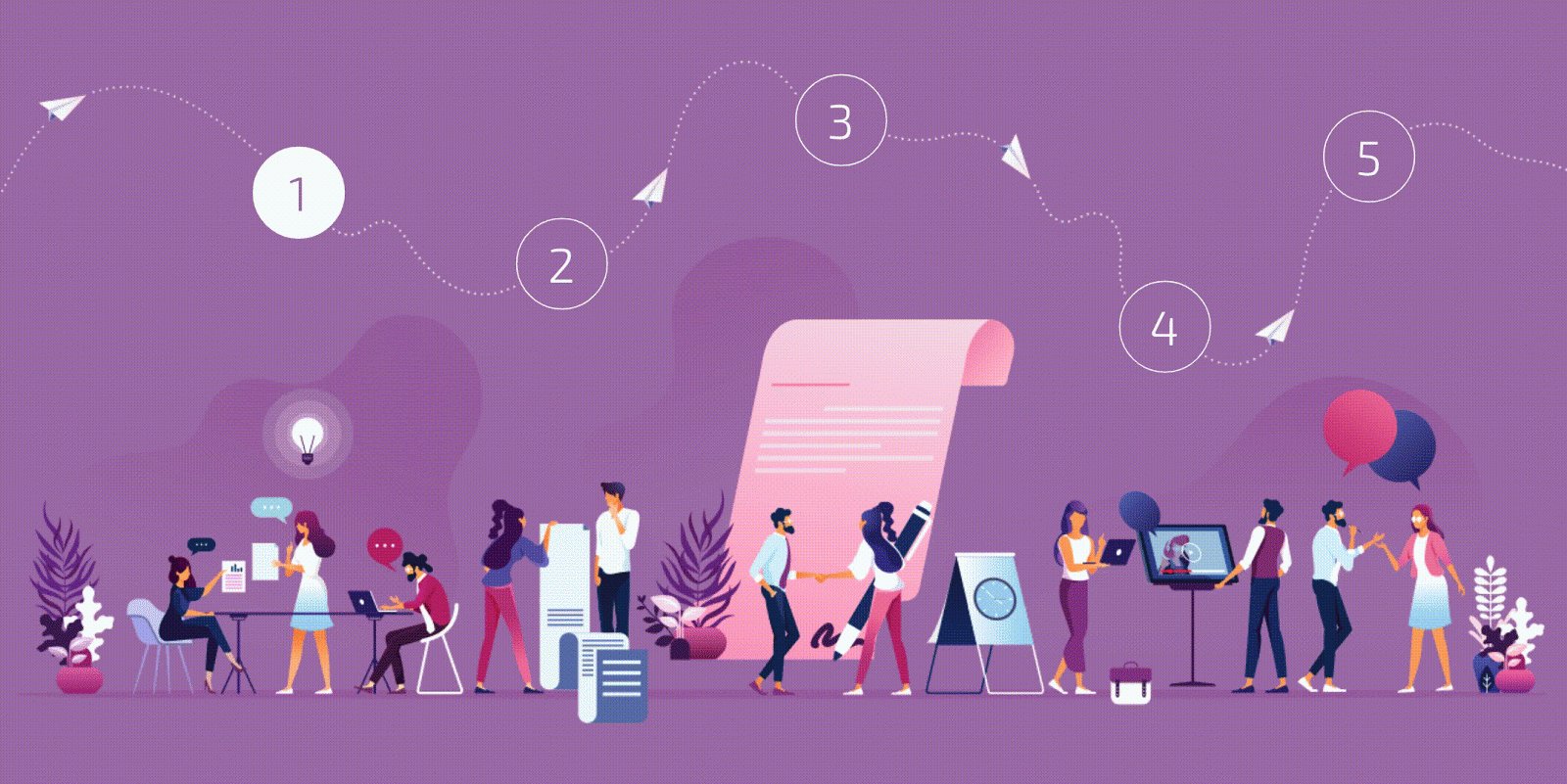
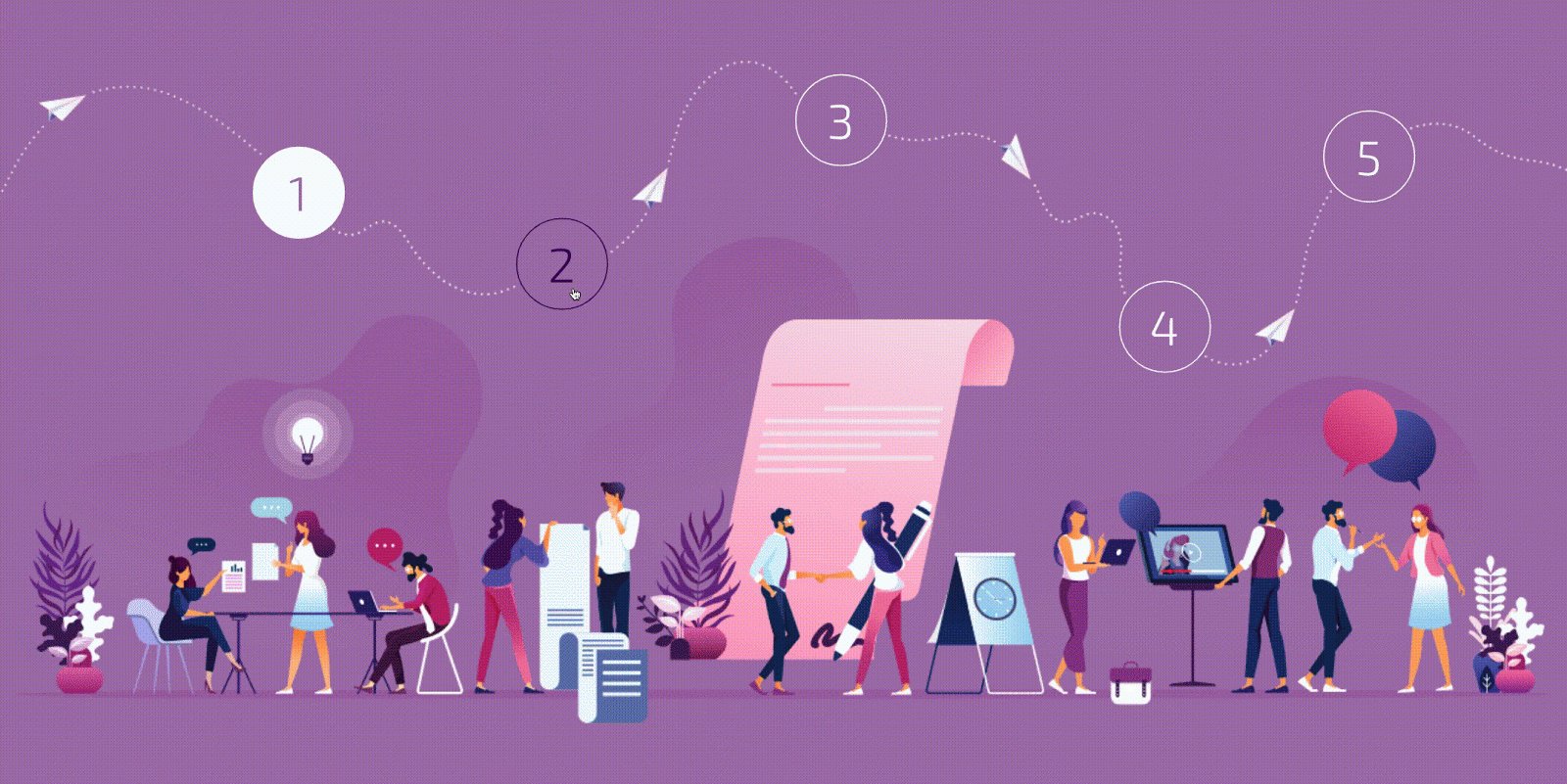
Пользователю нужно 5 раз кликнуть на слайд, чтобы прочитать все блоки с информацией. Гораздо удобнее — показать сразу все индикаторы поведения мошенника и избавить ученика от лишних действий
Как исправить. Сразу отразить на слайде всю важную информацию или заменить анимацию по клику на автоматическое появление блоков с текстом. Но подходите к этому решению разумно ― если пользователь будет ждать появление текста полминуты, это разозлит еще больше.

Заменили лишние клики на автоматическую анимацию
 Текст неудобно читать
Текст неудобно читать
В чем ошибка. Часто начинающие разработчики текст ставят вертикально. Чтобы его прочитать, приходится наклонять голову набок. Это неудобно. В России люди привыкли читать текст горизонтально слева направо. Вертикальный текст подходит только для таблиц.

Это вертикальный аккордеон ― удобный вид интерактива, вмещает большой объем текста на слайде. Заголовки на плашках читать неудобно ― приходится наклонять голову набок
Как исправить. Пишите текст горизонтально, чтобы ученики могли прочитать его так, как привыкли. Иногда для этого нужно изменить слайд.
 Текст на «складках» аккордеона заменили цифрами, оставили заголовок только у открытой вкладки и разместили его в горизонтальном направлении
Текст на «складках» аккордеона заменили цифрами, оставили заголовок только у открытой вкладки и разместили его в горизонтальном направлении
 Забыли о ховер-эффекте
Забыли о ховер-эффекте
В чем ошибка. Ховер-эффект — это запуск анимации по наведению. Например, когда вы наводите мышкой на круг и он вращается. Ховер подсказывает, что на элемент можно кликнуть ― он интерактивный.
В курсе все кнопки, вкладки и табы ― всё, на что можно нажать, ― должны иметь ховеры, чтобы пользователь случайно не пропустил важную информацию. Ошибка в том, что про ховер-эффекты часто забывают.

Как исправить. Найдите все интерактивные элементы в курсе и сделайте к ним ховер-эффекты.

 Сделали навигацию, которую можно «обмануть»
Сделали навигацию, которую можно «обмануть»
В чем ошибка. Курс может содержать интерактивную карту, по которой легко отслеживать прогресс обучения. Когда пользователь просматривает всю информацию и выполняет упражнения в разделе, становится доступным следующий — и так до конца курса.
Когда ученик проходит все разделы, курс засчитывается как пройденный
в отчете системы дистанционного обучения. Администратор видит, сколько человек успешно прошли курс.
Проблема в том, что с помощью кнопок навигации можно обойти часть контента и пройти курс до конца, например, не выполняя упражнений. То есть пользователь как будто изучил весь материал, а на самом деле просто дошел до финального слайда.

На примере видно: можно прокликать курс, не отвечая на вопросы внутри блоков
Как исправить. Протестируйте работу навигации. Возможно, стоит заблокировать кнопки плеера «вперед» и «назад» в упражнениях, а в итоговом тестировании совсем убрать плеер со слайдов, оставить только кнопку выхода из курса.

Выводы
- Не перегружайте слайд информацией, разбивайте текст на несколько частей и оставляйте в курсе только самое главное.
- Следите за тем, чтобы заголовки отражали суть слайда.
- Узнайте, на каких устройствах будут проходить обучение, и пропишите механику именно для них.
- Не добавляйте слишком сложный интерактив и бесполезные клики, чтобы обучающийся не уставал от них и не терял интерес к теме.
- Ставьте себя на место пользователя, когда располагаете подписи и другой текст. Задавайте вопрос: удобно изучать информацию и кликать на кнопки?
- Проверяйте состояния кнопок и интерактива: «говорят» ли они о том, что на них нужно нажать?
- Тестируйте интерактивные карты и работу навигации.
Источник: ispring.ru
